
В сегодняшнем посте (статье) я подробно опишу, как сменить форму поиска темы WordPress на форму поиска от Яндекса. Для чего это если есть стандартная форма поиска в темах WP. Как, на мой взгляд, стандартная форма поиска, которая присутствует в темах WP простая и практически не выделяется на сайте, конечно, ее можно вида изменить, приукрасить оформит, чтобы она была заметнее пользователю, но для этого необходимо иметь хоть малейшее знания и понятие в html и CSS чтобы разработать хороший пользовательский интерфейс. Также в форме поиска от яндекса, есть хороший плюс, благодаря ней вы сможете определить релевантность страницы или узнать проиндексирована та или иная страница вашего сайта/блогав. Минусов, на мой взгляд, нет.
Как установить форму поиска Яндекса на сайт
Перед тем как приступить к установки у вас уже должна быть учетная запись, одним словом почта на яндексе. переходим по данной ссылке и по надписи «Установить поиск».
Шаг 1. Заполняем все поля, наглядный пример по заполнению показан на скриншоте
переходим — по надписи Далее к шагу 2
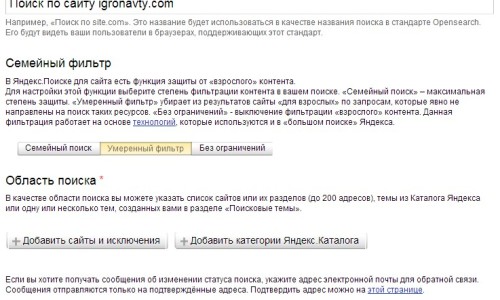
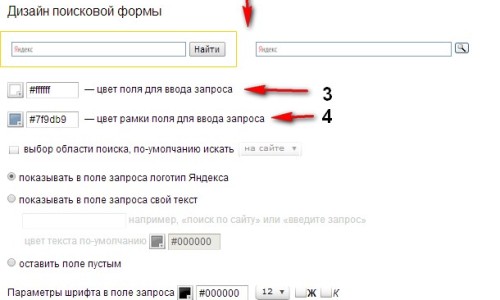
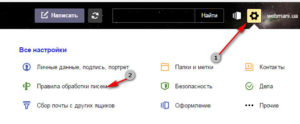
Здесь настраиваем визуальность отображения формы поиска, на скриншоте отмечено цифрами:
1 — внешний вид формы, можно выбрать из трех вариантов (первый — без фона, второй — со стрелкой, третий прямоугольная).
2 — дизайн присутствует два варианта.
3 — цвет.
4 — цвет рамки.
Последнее предпросмотр.
далее к шагу 3
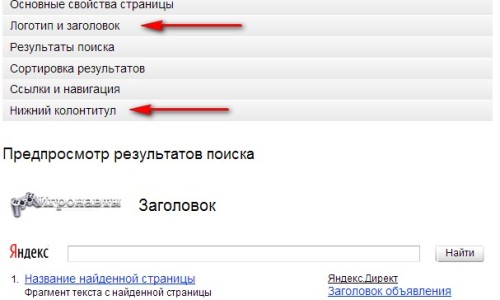
Настраиваем все, как показано на скриншоте, логотип ставим свой и нижний колонтитул также прописываем свои, переходим к шагу 4

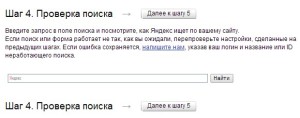
это проверка, пишем любое слово и смотрим, как поиск работает.
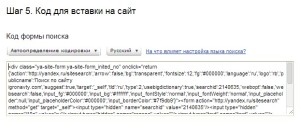
Следующий это шаг 5 завершающий здесь будет код формы поиска, которую вы создали.
Данный код необходимо вставить на свой сайт, где вы хотите, чтобы отображалась форма поиска, это может быть любой место чаще всего, устанавливают в шапке сайта, если позволяет дизайн сайта или в сайдбар (правая или левая колонка сайта/блога) это самый распространенный вариант.
На этом все, удачи!




 FastTrust
FastTrust





 Адреса NS - сервера для чего они нужны
Адреса NS - сервера для чего они нужны Доходный email-маркетинг
Доходный email-маркетинг Ссылочные факторы ранжирования
Ссылочные факторы ранжирования Пересылка почты Яндекс на другой почтовый ящик
Пересылка почты Яндекс на другой почтовый ящик
«необходимо иметь хоть малейшее знания и понятие в html и SCC»
Без обид, но может быть CSS, если вы имели ввиду каскадные таблицы стилей?
Спасибо, за поправку.