
С наступающим НГ!!!
С наступлением новогодних праздников большинство владельцев сайтов (которые впервые встречают на сайте новый год) начинают замасливаться, какое украшение для сайта установить, чтобы он хорошо смотрелся. Дам несколько подсказок как это можно реализовать самому, не потратив, не копейки или обратиться к специалисту и вам оформят за определенную плату.
Украсить сайт самостоятельно новый год
Самый простой способ, который вы уже не раз видели на других проектах, это установить падающие снежинки, новогодние праздники у нас же зимой празднуют, открытие  вот и снежинки будут кстати. Реализовать можно двумя способами.
вот и снежинки будут кстати. Реализовать можно двумя способами.
первый способ
установить ниже приведенный код
1 | <script src="http://likiliks.ru/le-site/ok4.js" type="text/javascript"></script> |
в пределах тега body найти данный тег можно в файле footer.php (подвал).
У некоторых может возникнуть вопросы, а что это за код, да он еще вирус на сайт занесет и так далее. Бояться не стоит — это javascript, а ссылку, которую вы видите в данном коде, указывает, что он подключен (установлен) на том сайте. Если же вас смущает, сторонняя ссылка в коде, можете сами установить данный script со своей ссылкой времени много не займет. За одно, и подстрахуетесь, что снежинки будут падать, целую зиму на вашем сайте.
Украшения для сайта новый год
второй способ — свой javascript снежинок
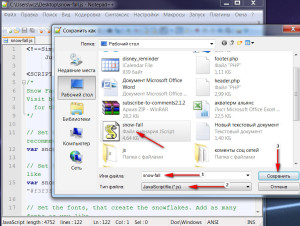
Для этого, понадобится код, взять его можно на сайте разработчика здесь копируем его, открываем редактор notepad и вставляем скопированный код, и сохраняем его под названием snow-fall расширения файла должно быть .js смотри на скриншот
- 1 — названия файла
- 2- выбираем расширение
- 3 — сохранить
- 4 — наш сделанный файл
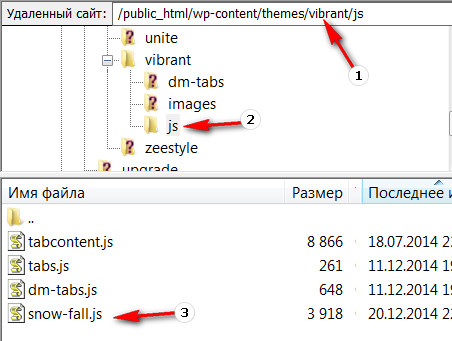
Теперь открываем папку со своей темой которую вы используете на движке WordPress путь бует таким wp-content/themes/ваша тема
в теме должна быть папка js в ней размешены все java скрипты, переносим наш файл в данную папку

сделали.
Теперь копируем путь к данному файлу будет он таким http://ваш_сайт/wp-content/themes/название_темы/js/snow-fall.js
и вставляем его в ниже приведенный код
1 | <script src="<span class="strong">вставить код сюда</span>" type="text/javascript"></script> |
и разместить в пределах тега body .
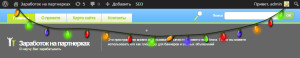
Также можно украсить сайт гирляндой с помощью плагина Xmas Lights смотреться на вашем сайте это будет вот так
Скачать с сайта разработчика
Настройка плагина xmas lights не нужна все автоматически устанавливается.
Если желаете, украсить свой сайт по индивидуальному дизайну установить собственный зимний логотип тогда обращаемся, к Веб-дизайнерам стоимость будет зависеть от технических требований к работе (логотипу) к примеру мой мне обошелся в 300 руб. это было два года назад сейчас на сотню, полторы больше.
Удачи!








 Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге
Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге Криптовалюта карбованец что за монета KRB как манить и где купить
Криптовалюта карбованец что за монета KRB как манить и где купить Как создать кошелёк DOGE для хранения данной криптовалюты
Как создать кошелёк DOGE для хранения данной криптовалюты Адреса NS - сервера для чего они нужны
Адреса NS - сервера для чего они нужны
Попробовал. Установил снежинки.Получилось! Всё работает.


Выглядит круто!
Отличная статья, как раз под Новогодние праздники, буду тоже украшать свой сайт к новому году, возьму на вооружения что-то и из вашей статьи
На заметку до следующей зимы
установить шапку санта файл sidebar-right
строка 16
установить снеговика в подвале и сугробы снега файл footer