
Доброе время суток!
Если вы по сей, день на блоге используете построение и отображение карты сайта с помощью плагина DDSitemapGen пришло время от него избавиться и создать html карту сайта wordpress без плагина.
Перед тем как начать строить свою карту сайта, давайте ответим на вопрос: что должно отображаться на странице карты сайта? Разместить можно все, что вам вздумается, конечно же, основными составляющими карты вывод всех статей, рубрик, страниц, архивов также можно вывести новые статьи.
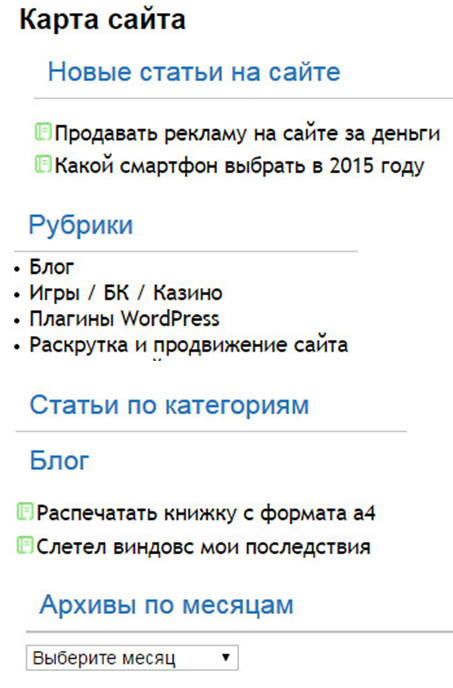
Пример построение карты сайты

Карта сайта без плагина своими руками
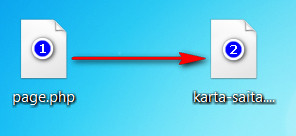
Шаг 1. Создаем страницу для будущей карты сайта, копируем с корневой папки своей темы файл page.php и сохраняем его на ПК, переименуем его как вам вздумается, к примеру: karta-saita.php
смотрим на скриншот ниже

Карта сайта wordpress без плагина
1 — наш сохраненный файл page.php
2 — переименованный в karta-saita.php
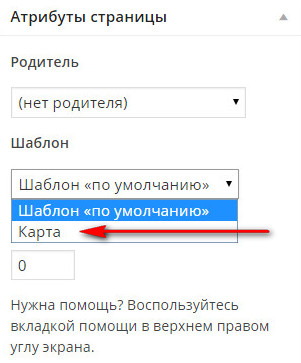
Открываем переименованный файл, рекомендую пользоваться программой NotePad++ и в самом начале файла вставляем ниже приведенный код:
1 2 3 4 5 | <?php /* Template Name: Карта*/ ?> |

Шаг 2. Размещаем те атрибуты, которые будут выводить карту сайта на созданной странице, они приведены ныже:
Вывод новых статей на сайте
1 | <?php query_posts('showposts=10'); ?> |
где — 10 количество статей
Вывод рубрик
1 | <?php wp_list_categories('title_li='); ?> |
Вывод статей по категориям
1 2 3 4 5 6 7 8 9 10 11 12 13 | <?php $cats = get_categories(); foreach ( $cats as $cat ) { query_posts( 'posts_per_page=-1&cat=' . $cat->cat_ID ); ?> <div class="textrelated"><?php echo $cat->cat_name; ?></div> <ul> <?php while ( have_posts() ) { the_post(); ?> <li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li> <?php } wp_reset_query(); ?> </ul> <?php } ?> |
На мой взгляд, вывод статей по категориям на много лучше чем просто список статей, так как пользователь может искать то, что ему нужно.
Вывод архивов по месяцам
1 2 3 | <select name="archive-dropdown" onChange='document.location.href=this.options[this.selectedIndex].value;'> <option value=""><?php echo attribute_escape(__('Select Month')); ?></option> <?php wp_get_archives('type=monthly&format=option&show_post_count=1'); ?> </select> |
будет отображаться в виде выпадающего меню с отображение количества статей.
Шаг 3. Задать стили для визуального отображения карты сайта.





 Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге
Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге Криптовалюта карбованец что за монета KRB как манить и где купить
Криптовалюта карбованец что за монета KRB как манить и где купить Как создать кошелёк DOGE для хранения данной криптовалюты
Как создать кошелёк DOGE для хранения данной криптовалюты Адреса NS - сервера для чего они нужны
Адреса NS - сервера для чего они нужны
Благодарю за код карты сайта для Вордпресса. Вписал и всё работает