
В сегодняшнем посте речь пойдет про изображения wordpress (медиафайлы) как с ними работать, как вставлять изображения в свои статьи, чтобы они отображались, как полагается, а не коряво. Также поделюсь некоторыми секретами по добавлению нового поля с произвольным размером для вывода изображений wordpress.
WordPress загрузка изображений
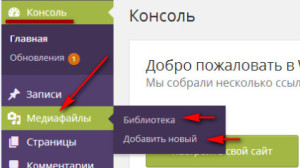
Вывод изображений в статье производится после добавления изображения в галерею, а затем вставляя его в статью. Делается это следующим образом, переходим в консоль админ. панели → медиафайлы → библиотека → добавить новый
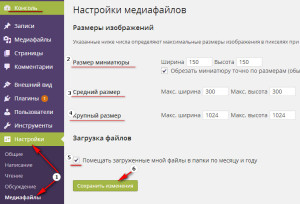
Перед тем как приступить к загрузки изображений хотел бы остановится на настройках, которые можно задать в админ. панели → настройки → медиафайлы
здесь можно задать свои параметры изображениям, миниатюрам, средний размер и крупный размер, если тема не поддерживает вывод миниатюр, тогда читаем статью как это, реализовать описано здесь.
Также предлагаю, установить плагин Auto Highslide с его помощью размещенные в статьях изображения будут увеличиваться, как на этом блоге, а не открываться в новой вкладке.
Вывод изображений wordpress в статьях
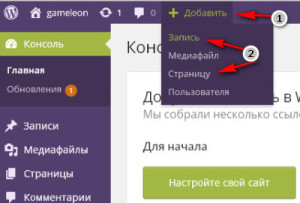
Итак, приступим к практике и разместим в статье свое первое изображение, для этого в админ. панели переходим добавить и выбираем запись или страницу
Одним словом, создаем новую публикацию (запись, страницу) где будем размещать изображения.
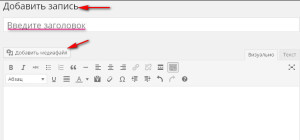
Откроется вкладка Добавить запись
Указываем заголовок своей статьи (подчеркну красным) и переходим по в кладке добавить медиафайл → откроется окно вставить медиафайл
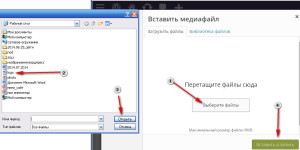
Переходим (1), (2) выбираем за ранее заготовленное изображение, (3) открываем и вставляем, (4) вставляем в запись. С выходом версии вордпресс 3.9 данные действия можно не проделывать, а просто перетащить файл (изображения).
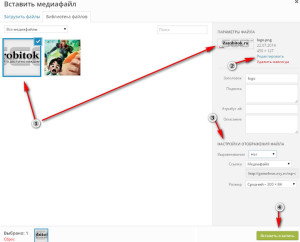
Теперь можно приступить к настройкам изображения
1 загруженное нами изображение
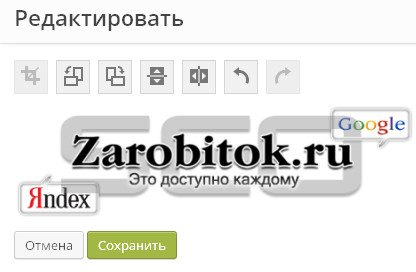
2 редактировать — перейдя в этот раздел можно:

повернуть почасовой стрелки
повернуть против часовой стрелки
отразить по вертикали
отразить по горизонтали
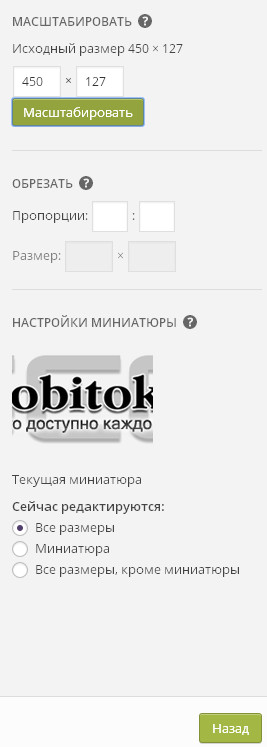
задать новый размер

3 — настройки отображения файлов
Здесь можно задать
выравнивание (по центру, справа, слева, нет)
ссылка (медиафайл, страница вложения, произвольный урл, нет).
размер (миниатюра, средний, полный) их можно настроить, написано в начале статьи, вспоминаем.
После все настроек сохраняем и публикуем статью вот и изображение вставлено в статью.
Если необходимо вставить изображение слева или справа и по контуру текст тогда делаем это следующим образом.
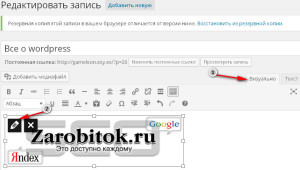
В визуальном редакторе наводим курсором мыши на изображения и открываем его

Клик для увеличения
Откроется вкладка параметры изображения и указываем расположение (справа, слева, по центру) сохраняем.
И вот что получится

В принципе на этом все.











 Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге
Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге Криптовалюта карбованец что за монета KRB как манить и где купить
Криптовалюта карбованец что за монета KRB как манить и где купить Как создать кошелёк DOGE для хранения данной криптовалюты
Как создать кошелёк DOGE для хранения данной криптовалюты Адреса NS - сервера для чего они нужны
Адреса NS - сервера для чего они нужны