
В сегодняшнем посте я расскажу о кнопках социальных сетей, зачем они нужны на сайте, блоге и как установить на свой web-ресурс (блог, сайт) кнопки социальных сетей.
Социальные сети — каждый второй пользователь всемирной паутины зарегистрирован в одной, даже в нескольких социальных сетях, таких как Однокласники, Вконтакте, МойМир, Google+, Я.ру где общаются с друзьями, знакомыми и близкими. Также кроме общения во всех соц. сетях можно рассказать, поделится новостью, к примеру: в Fcabook можно поставить Like, ВК мне нравится (поделиться с друзьями) в Google+ +1 и т.д. Имея на блоге, сайте кнопки социальных сетей Вы смело, сможете заявить про существование своего web-ресурса, сказав своему другу, знакомому или родственнику, что это Ваш сайт поставь Like или мне нравится. Данное действие будет Вам полезно так как ссылка на Ваш блог, сайт будет отображена у него на стене, а его знакомые могут перейти на Ваш блог ознакомившись поставить тоже Like или нравится и это будет идти по цепной реакции. Что это Вам дает? во-первых, увеличение посещаемости web-ресурс, а это трафик который можно продавать хоть он и не с поисковых систем, во-вторых, поисковики Google и Яндекс проявят больше интереса, доверия к блогу, сайту, а это ускоряет его индексацию.
Как установить кнопки социальных сетей на своем блоге, сайте.
Данное действие можно проделать различными способами, к примеру: установить плагин социальных сетей, или же взять кнопки с определенной соц. сети которые Вы желаете чтобы отображались у Вас на блоге и самостоятельно все прописать (скажу честно много мороки) лучше всего воспользоваться оптимальным вариантом, на мой взгляд, это «Yandex кнопки соц. сетей» скрипт который называется «Поделиться». Выглядит это вот так:

первый формат

второй формат
И так, приступим к установки кнопок социальных сейте, для этого необходимо перейти на сервис Яндекс кнопки
Откроется вот такая страница:
В колонке, слева Вы можите выбрать какие кнопки соц. сети будут у Вас отображаться на блоге, сайте отметив их галочкой, справа определяетесь с внешним видом, после копируете код и устанавливаете туда, где Вы желаете видеть кнопки социальных сетей (устанавливать их лучше всего вверхней части статьи или в конце).
После проделанной работы выгладить это будет, как в первом формате.
Для того чтобы установить кнопки второго формата, а это кнопки которые отображают количество Like, проголосовавших, одним словом кнопки с цифровым показателям (счетчик). Нужно поместить код:
1 | <script src="//yandex.st/share/cnt.share.js"></script> |
в пределах тега
1 | <head></head> |
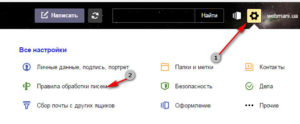
Те, кто работает WordPress данный тег находим в файле header.php для остальных движков index.php.Для наглядности смотрим на мой снимок (для WordPress).
Благодаря данному коду Вы подключите скрипт данных кнопок, одним словом функционал будет размещен не у Вас на сайте, а на сервере Яндекса (хорошо тем, что не дает нагрузку на блог).
Затем вставляем в произвольное место, как было, ранее написано в начале и конце статьи ниже приведенной код:
1 | <div class="yashare-auto-init" data-yashareLink="" data-yashareTitle="" data-yashareDescription="" data-yashareImage="" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus" data-yashareTheme="counter" data-yashareType="small"></div> |
В данном коде есть кнопок социальных сетей (yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus). Также Вы можете увеличить их размер (наглядный пример у меня на блоге в публикациях большие кнопки на страницах маленькие) делается, это сменив
data-yashareType=»small» на data-yashareType=»big».
Те кто только начал вести свой первый блог на движке WordPress может задастся вопросом, а куда же его вписать чтобы он постоянно при создании страницы или записи отображался? Для страниц: файл — page.php. Для постов: файл — single.php.
Пока Вы разбираетесь с этим, если что-то не получается, пишем в комментариях, что именно помогу. В следующей публикации поговорим как оформить форму подписки на блоге.




 FastTrust
FastTrust



 Адреса NS - сервера для чего они нужны
Адреса NS - сервера для чего они нужны Доходный email-маркетинг
Доходный email-маркетинг Ссылочные факторы ранжирования
Ссылочные факторы ранжирования Пересылка почты Яндекс на другой почтовый ящик
Пересылка почты Яндекс на другой почтовый ящик