
В сегодняшнем посте я расскажу, как в теме wordpress изменить цвет ссылки с помощью правки (доработки) файла style.css — темы которую вы используете. Ну и заодно дам вам несколько готовых примеров для применения. Перед тем как приступим к изменению цвета ссылки, рассмотрим ее основные цели:
- Ссылка должна визуально отличаться от цвета текста, выделяться подчеркиванием, менять цвет при наведении курсора мыши на нее.
- Текст ссылки служит для увеличения релевантности запросу, как донора, так и акцептора.
- Title ссылки подсказка, уведомление о том, куда вы направляете пользователя (дает вес акцептору, тошноту донору).
Итак, приступим.
Изменить цвет ссылки на странице wordpress
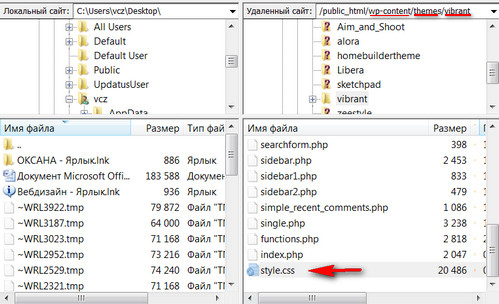
Скачиваем с хостинга и сохраняем на рабочем столе ПК файл style.css работаем через FTP (можно использовать бесплатную программу filezilla) путь будет таким
/wp-content/themes/название темы
где,
— wp-content — пака где содержатся файлы, themes, установленные плагины wordpress, upgrade, uploads, languages находится.
— themes — пака с темами (шаблонами) который вы используете.
— название темы.

Открываем данный файл (style.css) с помощью бесплатной программы Notepad++.
Теперь только не пугаться, там будет много строк от 800 до 1000 с лишним.
нам необходимо найти две строки:
.post a
.post a:hover
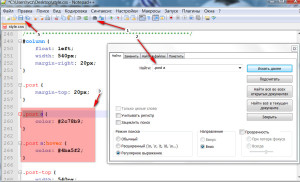
ищем за 1 секунду с помощью Notepad++
задаем свои стили, но для начала давайте просмотрим, как выводится ссылка до редактирования стилей.
ссылка отмечена стрелкой, сказать честно, это не худший вариант, мы его сделаем еще лучшим
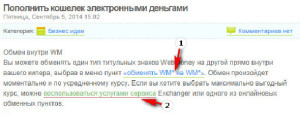
к примеру, вот так:
1 — ссылка по умолчанию.
2 — при наведении курсора мыши и клик по ссылке.
стили для этого варианта:
1 2 | .post a {color: #4096EE; border-bottom: 1px solid #AED953;} .post a:hover {color: #77c069; border-bottom-color: #c16060;} |
если желаете задать другой цвет color: можете, используем программу faststone в ней имеется пипетка с помощь, которой при наведении на цвет (на сайте, на картинке) можно получить его код #4096EE.
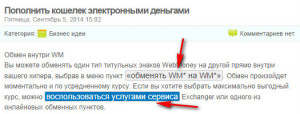
или сделать еще привлекательнее
1 и 2 тоже само, что и в первом варианте.
здесь стили будут такие:
.post p a {color: #444 !important;background:#EFEFEF;padding:0 2px;border:1px solid #c4c4c4;-webkit-border-radius: 3px; -moz-border-radius: 3px; -o-border-radius: 3px; -khtml-border-radius: 3px; border-radius: 3px; transition: all 0.5s ease-out 0s; -webkit-transition: all 0.5s ease-out 0s; -moz-transition: all 0.5s ease-out 0s; -o-transition: all 0.5s ease-out 0s; -khtml-transition: all 0.5s ease-out 0s; font-size:14px; } .post p a:hover {color: #fff !important;background:#0078BF;} |
В принципе на этом все, будут вопросы, задавайте в комментариях.










 Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге
Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге Криптовалюта карбованец что за монета KRB как манить и где купить
Криптовалюта карбованец что за монета KRB как манить и где купить Как создать кошелёк DOGE для хранения данной криптовалюты
Как создать кошелёк DOGE для хранения данной криптовалюты Адреса NS - сервера для чего они нужны
Адреса NS - сервера для чего они нужны
Новичкам в самый раз
На моем сайте WordPress в папке с темой в файле style.css нет таких строчек .post a / .post a: hover


