
В сегодняшнем посте речь пойдет о том, как вывести на блоге последние записи с миниатюрой в сайдбаре. Согласитесь, данное действие придаст блогу совсем другой вид. Чтобы это осуществить, не обязательно знать верстку, достаточно воспользоваться плагинам advanced-most-recent-posts который предоставляет именно такую функцию вывод последних записей с миниатюрой (картинками) в любом месте сайдбара.
Совместность с WordPress 3.5.1
Скачать с сайта разработчика
После того, как скачали плаги, устанавливаем его, установка займет не больше 1 минуты, установка плагина стандартная ничего нового нет.
Управления и настройка плагина Advanced Recent Posts
Управления и настройка плагина осуществляется через виджет. Переходим Внешний вид — Виджеты и там появится именно наш виджет «Advanced Recent Posts» который, и будет выводить последние записи в сайдбаре с миниатюрами (картинками).

Перемещаем виджет «Advanced Recent Posts» в сайдбар в то место где Вы желаете, чтобы отображались последнии записи с картинками.

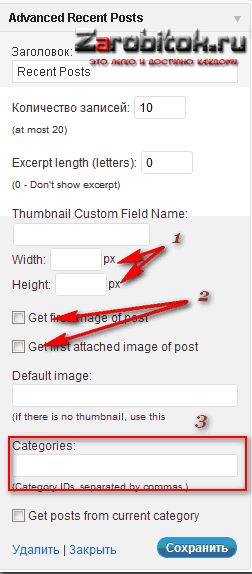
Разъяснения:
1. Задаем размеры миниюры.
2. Задаем, откуда будет подтягиваться изображение.
3. Также можно выбрать категории, прописавши ID
После всех настроек — «Сохраниться».
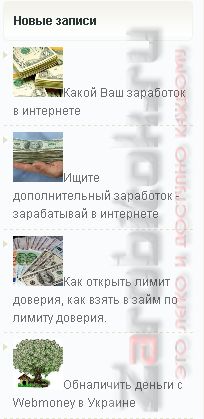
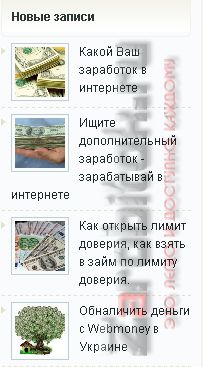
Вот что у Вас получится:

Если Вы заметили, автор данного плагина что-то не учел, чтобы тест обтекал по контуру картинки, но это все поправимо нужно будет всего лишь сделать маленькую хитрость одним словом хак.
Открываем файл нашей темы style.css, перед внесениям изменений не забывайте делать копию, и добавляем стиль для плагина:
.advanced-recent-posts { list-style:none;} .advanced-recent-posts li { overflow:auto; margin:10px 0px; border-bottom:1px solid #E6E6E6; padding-bottom:5px; } .advanced-recent-posts li img { float:left; margin-right:10px; border: 1px solid #BFCFCF; padding:3px;} .advanced-recent-posts li a { text-decoration:none; font-weight:normal; color:#1e292b;} .advanced-recent-posts li p { margin-top:10px; float:right;} |
Все это нужно вставить в самом низу style.css.
Далее переходим в папку нашего установленного плагина и редактируем вот этот файл advanced-most-recent-posts/adv-most-recent.php
В строку 232 добавляем класс img class=»advanced-recent-posts» Смотрим на код, вставка подсвечена желтым.(Для удобного поиска и редактирования имеется отличная программа Notepad++).
$image = '<img src="' . $img . '" title="' . $post_title . '" class="recent-posts-thumb" ' . $width . $height . ' img class="advanced-recent-posts" />'; |
В строку 234 к тегу li добавляем класс class=»advanced-recent-posts»
Смотрим на код.
$postlist .= '<li><a href="' . get_permalink($post->ID) . '" title="'. $post_title .'" li class="advanced-recent-posts">' . $image . $post_title . '</a>' . $excerpt . "</li>"; |
После всех изменений должно получиться именно так, как показано на картинке и как у меня на данный момент на блоге. Удаляем сторонние ссылки с темы WordPress.

Если внимательно все делать у Вас не возникнет никаких трудностей с плагином advanced-most-recent-posts миниатюры последних записей.






 Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге
Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге Криптовалюта карбованец что за монета KRB как манить и где купить
Криптовалюта карбованец что за монета KRB как манить и где купить Как создать кошелёк DOGE для хранения данной криптовалюты
Как создать кошелёк DOGE для хранения данной криптовалюты Адреса NS - сервера для чего они нужны
Адреса NS - сервера для чего они нужны
Подскажите, а как вывести миниатюры в виджете без плагинов, т.е. покопаться в коде?
Доброе время суток Александр, предается покопаться не в одном коде, а сразу в нескольких
Первый — это functions.php
Второй — код для вывода последних записей в сайтбар
Третий — это стили CSS.
А может поможете шрифт отрегулировать в виджете который он создает. Я так думаю это делается в CSS который вы дали, у меня текст немного нужно уменьшить именно в этих виджетах данного плагина, заранее благодарен.
Доброе время суток Марат! задайте CSS (текста) для данного плагина, к примеру:
.advanced-recent-posts {font-family: Arial, serif}
добрый день
подскажите, скачал плагин, а в нем нет файла style.css
может дадите ссылку на плагин где есть. потому что мне как раз не нравиться, что текст не обтекает картинку
Доброе время суток Евгений!
стили указанны в статье смотрите внимательнее, Вам только необходимо в плагине сделать изменения в строке 232 и 234 в статье это также расписано.
если не получается, сделаю Вам.
Здравствуйте
Поставил плагин,ь а картинок/миниатюр к записям в sidebar-нет. Можете помочь решить в чем проблема?
Доброе время суток! Вы перенесли виджет в сайтбар?…
Спасибо за интересное решение, но вот бы это выводилось на 3 колонны и с частью текста из этой статьи было бы совсем шикарно.
Спасибо, мне очень помогло!