
В сегодняшнем посте я расскажу, как установить слайдер на вордпресс с помощью плагина Meta Slider v2.8.1. Пригодится, это может всем пользователям кто использует систему управления сайтом (CMS) WordPress и безразлично какой тематику у вас сайт, вставить слайдер на любой странице даже в сайдбаре.
Положительным в плагине Meta Slider v2.8.1 есть то, что он русифицирован, минусом то, что в бесплатной версии не все пункты открыты, за минус это можно не считать, так как настроек в бесплатной версии предостаточно, чтобы реализовать слайдер на вордпресс и не искать темы вордпресс со слайдером.
Настройка слайдера на WordPress Meta Slider
Скачать с сайта разработчика
После установки плагина Meta Slider в консоли админ. панели появится новое меню » Meta Slider» → переходим, откроется настройка плагина.
Перед тем как приступать к оформлению слайдера, желательно сделать одинакового размера изображения, здесь вам в помощь пригодится программа faststone capture для снимков экрана и скриншотов.
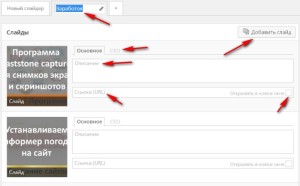
Добавляем в будущий слайдер картинки, смотрим на скриншот:
Переходим по вкладки «Добавить слайд» и загружаем изображения с ПК.
Каждому загруженному изображению можно дать описание и задать ссылку также можно отметить «открывать в новом окне».
Справа отображены настройки слайдера
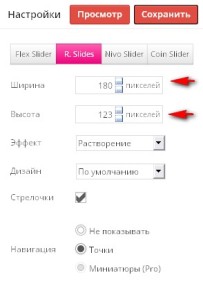
Имеется 4 типа настроек: Flex Slider 2 (отзывчивый, 2 эффекта, режим карусели), R. Slides (один эффект, самый легкий из всех!), Nivo Slider (16эффектов, 4 стиля) Coin Slider (4 эффекта).
Выбираете один из вариантов, и дальше задаем все остальные настройки, ширину, высоту, стрелки, точки.
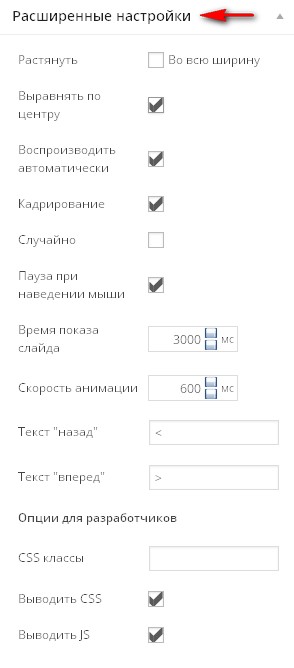
Затем идут расширенные настройки

Здесь можно задать такие параметры как время показа слайда, скорость анимации, воспроизведение, выравнивание и т.д.
После всех настроек нажимаем «сохранить» и можно сразу просмотреть, как это будет отображаться на сайте, для этого переходим по кнопки «просмотр».
Использование
Это завершающий этап здесь берем шорткод или код для вставки
и вставляем его туда, где собираемся вывести слайд-шоу.
Довольно простое решение сделать сайт юзобильнее и привлекательнее, отобразив слайд на странице.









 Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге
Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге Криптовалюта карбованец что за монета KRB как манить и где купить
Криптовалюта карбованец что за монета KRB как манить и где купить Как создать кошелёк DOGE для хранения данной криптовалюты
Как создать кошелёк DOGE для хранения данной криптовалюты Адреса NS - сервера для чего они нужны
Адреса NS - сервера для чего они нужны
Спасибо за статью, есть ли возможность вывода нескольких изображений одновременно, чтобы слайдер был на всю ширину сайта, а картинки -нет, хотя бы 3-4 помещались , сколько вносила изменений в js, css , не понимаю как это сделать. Спасибо!