
Всплывающее окно на сайте WordPress, как можно создать его? Конечно, многие всплывающие окна вызывают раздражительность у посетителей, в особенности если всплывает окно посередине страницы при каждом переходе по страницам или обновлении страницы и предлагает навязчиво подписаться на обновления блога, скачать что-то или приобрести.
Всплывающее окно для блога WordPress
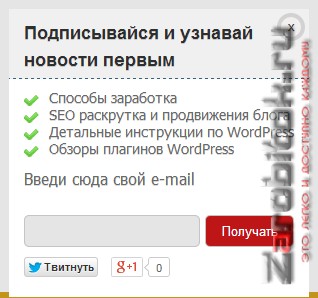
Плагин, о котором мы поговорим в данной статье выводит маленькое окно, привлекающее внимание у пользователя в момент, когда прокручивается страница блога в самый низ, таким образом прочитав всю статью. Исчезнет окно из поля зрения, если пользователь начнёт прокручивать сайт вверх и не вызовет раздражения. Кроме данного если пользователь закроет окно, нажав на кнопку крестик, оно больше не будет отображаться даже при переходе на иные страницы сайта.
Называется такой плагин Scroll Triggered Box. Окошко, которое он выводит, может направляться для решения разных задач, к примеру, для установки формы подписки на блоге.

Настройка плагина Scroll Triggered Box.

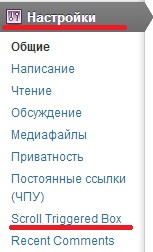
Для того, чтобы настроить плагин Scroll Triggered Box необходимо перейти в раздел «Параметры» административной панели WordPress, дальше «Scroll Triggered Box» и направляемся на страницу настройки плагина.
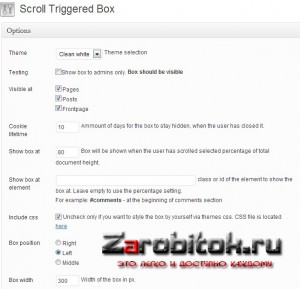
Страница настроек данного плагина имеет интерфейс на английском языке и дает возможность сделать следующее:
Theme — этот пункт дает возможность подобрать одну из 4-ех предложенных тем оформления окна на блоге;
Testing — отключает и включает тестовый режим данного плагина, при котором окно будет видеть дишь администратор блога;
Visible at— дает возможность указать типы страниц блога, где будет отображаться окно: Pages – на страницах сайта, Posts – в статьях, Frontpage – на основной странице;
Cookie lifetime — здесь настраивается число дней, на продолжительности которых окно будет не активно для определенного посетителя с момента его закрытия при помощи нажатия на крестик;
Show box at — в этом поле настраивается место для отображения окна в процессе прокрутки страницы пользователем, число указано
в процентах. К примеру: если указать «50» то окно появится на странице посередине при прокрутке её вниз исчезнет. Если указать «0» то окно будет отображаться постоянно на странице;
Show box at element — здесь настраивается элемент страницы (class или ID) — сигнал для отображения всплывающего окна;
Include css — включает встроенные CSS стили данного плагина;
Box position – в этом пункте настраивается позиции вывода окна. (Всплывающее окно отображается лишь внизу сайта, в левом, правом углах или посередине сайта);
Box width – ширина окошка в пикселях;
Box html – в этом поле вводится нужный текст, который будет выводится в окне на блоге;
buttons – в данном пункте можно настроить встроенные в плагин кнопки соцсетей.
Существует несколько видов вывода кнопок: вертикальные или горизонтальные со счетчиком, без счетчика.
После внесения всех нужных изменений следует нажать на кнопку «Save Changes».
На этом все! Будут вопросы, задаем в комментариях.








 Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге
Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге Криптовалюта карбованец что за монета KRB как манить и где купить
Криптовалюта карбованец что за монета KRB как манить и где купить Как создать кошелёк DOGE для хранения данной криптовалюты
Как создать кошелёк DOGE для хранения данной криптовалюты Адреса NS - сервера для чего они нужны
Адреса NS - сервера для чего они нужны
Во спасибо!!! Искал именно этот плагин))) Нигде найти не мог что это за плагин. И только у вас наткнулся на него!! В новой версии правда нет социальных кнопок, но его гибкость в остальном просто зашкаливает!! Поставил на своих двух блогах. ))) Еще раз спасибо. Подписался на рассылку. Кстати у вас красивая форма подписки. Как такую сообразить можно?!
не за что, форму подписки оформить можете сами, найдите бесплатный макет Email для сайта формат PSD редактируйте, а потом с помощью scc (стилей) устанавливаете на сайт, также можете просмотреть статью Устанавливаем форму подписки на своем блоге