
В данном посте я предложу облегчить роботу при оформлении статьи, поста перед публикацией на блоге.
В чем же будет заключаться облегчения работы? Это добавление в меню записи свои кнопки, смотрите на скриншот, к чему я веду мысль.
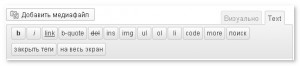
Изначально меню записей у всех выглядит так:
В принципе на первый взгляд все необходимое есть, но меня это не устраивало, после того как я установил много хаков, а именно:
Спойлер
![]()
Рамки:


и много другое.
Приходилось всегда открывать файл и копировать шоркоды и вставлять в статью, которую я готовил к публикации на этом блоге.
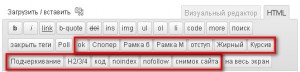
И тут нашлось решение, с помощью которого я все шоркоды вставил в данную консоль и теперь я не теряю время, переходя по разным файлам, а все под руками, вот как это выгладить:
Если вы заметили, красным цветом выделено что я вставил в данное меню.
Если у вас еще нет шоркодов таких как спойлер, рамка и т.д. сюда можно вставить, к примеру: атрибуты noindeex и nofollow чтобы запретить индексацию текста ссылки это уже упростит работу, не придется постоянно их копировать, а просто нажатием кнопкой мыши и устанавливаем там где это необходимо.
Итак, поехали, добавляем в записи свои кнопки
Для этого открываем файл своей теми WordPress под названием — функции темы (functions.php) и перед знаком ?> вставляем ниже приведенный код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | /*свои кнопки*/
add_action('admin_footer', 'eg_quicktags');
function eg_quicktags() {
?>
<script type="text/javascript" charset="utf-8">
jQuery(document).ready(function(){
if(typeof(QTags) !== 'undefined') {
QTags.addButton( 'noindex', 'noindex', '<!--noindex-->', '<!--/noindex-->');
QTags.addButton( 'nofollow', 'nofollow', 'rel="nofollow"', ' ');
}
});
</script>
<?php
} |
Пояснение: Смотрим на 8 и 9 строку, вот здесь именно и задается то, что мы хотим вывести, а именно какую кнопку установить. В данном примере показано установка кнопок атрибутов nofollow и noindex для закрытия сторонних ссылок. Вы же можете добавить, что вам не обходимо и сколько угодно кнопок. Для этого необходимо скопировать 8 строку и вставить ее ниже и прописать то, что вы хотите, рассмотрим пример для наглядности:
На этом все!  удачи.
удачи.









 Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге
Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге Криптовалюта карбованец что за монета KRB как манить и где купить
Криптовалюта карбованец что за монета KRB как манить и где купить Как создать кошелёк DOGE для хранения данной криптовалюты
Как создать кошелёк DOGE для хранения данной криптовалюты Адреса NS - сервера для чего они нужны
Адреса NS - сервера для чего они нужны