
Сегодня мы разберемся с не менее важным таким вопросом как вывод миниатюры записи wordpress. Что такое миниатюра — это изображение установленное автором статьи при ее написании.
Благодаря миниатюрам можно улучшить Usability сайта в переводе на русский юзабельность — это визуализация и удобство для посетителей с помощью юзабельности можно задержать посетителей и т.д.
Итак, если на вашей теме wordpress не подключена данная функция по выводу миниатюр или вы желаете вида изменить (расположение, размер) тогда приступим.
Настройка wordpress миниатюр в записи
Первое что нам необходимо сделать, это проверить в шаблоне своей темы wordpress в файле (functions.php) наличия ниже приведенного кода
1 2 3 | if ( function_exists( 'add_theme_support' ) ) { add_theme_support( 'post-thumbnails' ); } |
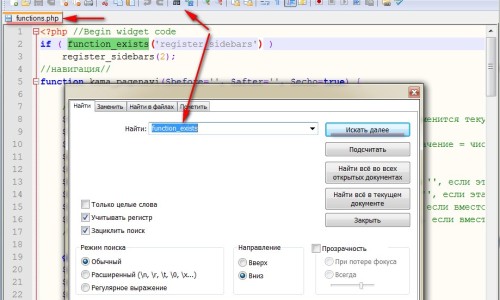
(проверку делаем с помощью программы Notepad++) сохраните на ПК файл functions.php и откройте его в редакторе Notepad++, смотрим на скриншот
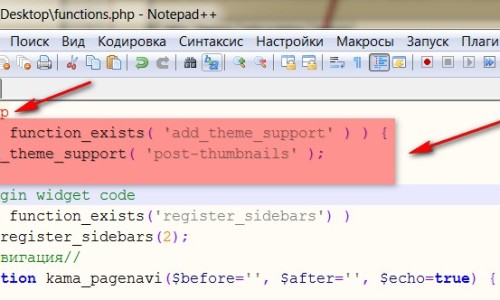
переходим по вкладке «найти» и прописываем часть кода (function_exists) который мы ищем. В данном случай на скриншоте его нет, значить данная тема не поддерживает вывод миниатюр в статьях. Тогда необходимо вставить вышеуказанный код после знака в результате получим:
сохраняем файл functions.php.
После того проверяем переходим админ. панель блога и нажимаем «Добавить запись» с право в самом низу должен появится новый пункт «Миниатюра записи»

Перейдя по надписи «Задать миниатюру» откроется вкладка

здесь вы можете загрузить миниатюру или же выбрать в библиотеке (загруженные ваши ранее картинки) и перейти по кнопке задать миниатюру. Таким образом, вы задаете миниатюру (добавляете) к записи.
Теперь необходимо
Вывести миниатюру wordpress в шаблоне
Для этого сохраняем на ПК файлы своей темы, а это index.php, — основной шаблон, single.php — одиночная запись. Сейчас будем работать с ними.
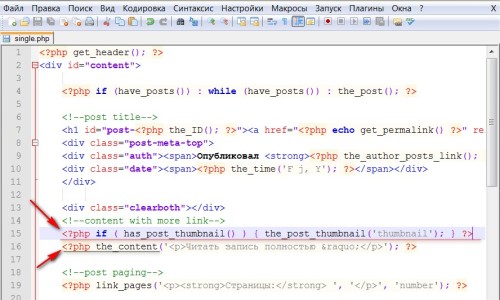
Для примера берем файл (одиночная запись — single.php) открываем его в нашем редакторе Notepad++ и вставляем ниже приведенный код
1 | <?php if ( has_post_thumbnail() ) { the_post_thumbnail('thumbnail'); } ?> |
— он отвечает за вывод миниатюр перед кодом
1 | <?php the_content(); ?> |
смотрим на скриншот
тоже самое необходимо проделать с файлом index.php — основной шаблон если этого не сделать, то на главной странице не будут отображаться миниатюры и чуть не забыл за файл рубрики (архив — archive.php) при необходимости, если вы желаете чтобы там также выводились миниатюры.
В результате получится так:
на странице (одиночная запись — single.php)

на главной странице index.php

Далее приведу примеры, как сделать чтобы текст обтекал по контуру миниатюры или же миниатюра была как шапка.
Настройка вывода миниатюр задать стили CSS
Открываем файл стилей (style — CSS темы) и в самом низу вставляем следующие стили:
миниатюра как шапка
1 2 3 4 5 6 | .wp-post-image { margin:10px auto 3px; width: 540px; указываем свой размер height: 230px; указываем свой размер display: block; } |
в итоге миниатюры в статьях будут выводиться вот так

миниатюра широкая
текст обтекает по контуру миниатюры
1 2 3 4 5 6 7 | .wp-post-image { float: left; padding: 5px; margin: 0 5px 5px 0; width: 180px; height: 123px; } |
тогда миниатюра будет отображаться вот так

Также в миниатюрах есть жирный плюс с помощью плагина Advanced Recent Posts можно вывести последние записи с миниатюрой в сайдбаре.
На этом все, удачи в реализации.









 Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге
Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге Криптовалюта карбованец что за монета KRB как манить и где купить
Криптовалюта карбованец что за монета KRB как манить и где купить Как создать кошелёк DOGE для хранения данной криптовалюты
Как создать кошелёк DOGE для хранения данной криптовалюты Адреса NS - сервера для чего они нужны
Адреса NS - сервера для чего они нужны
Меня тема, вывод миниатюры записи wordpress очень заинтересовала. Так как я почти новичок и многое не знаю и вот теперь, прочитал многое узнал. Спасибо автору.
Знаете всегда интересно читать грамотно написанные посты с делными советами.Поэтому меня это заинтересовало вывод миниатюры wordpress,написало на доступном и понятном языке.Осталось воспользоваться советом
Спасибо за информацию) Очень полезно и поучительно=)


Спасибо за статью! Помогло. Только не мешало бы усовершенствовать статью, прописать в ней о разном выводе миниатюр. Я например вывел миниатюту так
Это выводит средний размер, а не самый маленький.
Здесь важно понимать, что если вы уже загружали на сайт n-количество изображений и при этом не меняли настройки, то миниатюры будут созданы исходя из размеров по умолчанию. Поэтому не стоит удивляться, если миниатюры будут выводится в обрезанном виде.
Я тоже вывожу всегда средние размеры
Долго разбиралась, как на главной выводить анонсы не с маленьким размером, а с нужным мне… Вроде бы сделала вывод нужного размера, но изображения выводились с плохим разрешением, как-будто их сперва уменьшали, а потом растягивали по моим размерам — никак не могла понять, где у меня ошибка. Благодаря вашей статье только разобралась, что размер нужно ставить «неизменный — full»! Теперь все четко и именно так, как я и хотела, уф… Спасибо Вам!