
Скажите пожалуйста, а вы когда ни будь просматривали код своего сайта / блога на предмет его детального изучения? Нет? И напрасно! В данной теме я расскажу про лишние теги h1, h2, h3…h6 в темах wordpress и постараемся это исправить.
Если вы еще не знаете, то по всем правилам внутренней оптимизации вашего ресурса эти теги достаточно важные элементы, так как в них заключены все ваши заголовки. И поисковые системы считают их ключевыми словами ваших страниц.
Теги h1, h2…h6, по установленным правилам, должны располагаться по порядку в вашем тексте, описано в ранее опубликованной статье правила в отношении тегов h1 – h6 ознакомьтесь.
Какие лишние теги h1… h6 я обнаружил на своем сайте?
Конкретно у себя на сайте различных h2, я обнаружил практически везде! Как в «комментариях» так и в «свежих записях» и так далее! Зачем, почему они там присутствуют? Это «удар ниже пояса» по оптимизации вашего сайта, и от этого нужно избавляться! Если такие теги как h3-h6, не особенно влияют на ранжирование вашего сайта, то теги h1 и h2 берут на себя обязанность содержания ключей страниц. Если Google основательно проиндексирует ваши страницы, то в результате поиска он способен выдать не ваши заголовки (title), а содержащиеся в них теги h1, h2 (при том условии что они релевантны поисковому запросу).
Но! Если вы все еще «лузер» в php, то вы не сразу научитесь убирать лишние теги, я покажу лишь пример их удаления на своем сайте! Конечно, скорее всего у вас все будет по — другому, но тем не менее, давайте рассмотрим мой сайт, как пример!
Итак, приступим!
Убираем теги h2 из виджетов в сайдбаре (боковой колонке)
Нам потребуется выкинуть лишний тег h2 из кода виджета в сайдбаре, но делать это не сразу, так как мы потеряем стиль, который прописан для «свежих комментариев»
Начнем с основ. Удаляем из виджетов WordPress код
В первую очередь делаем резервную копию (wp-content -> themes -> «тема» -> style.css )
и копируем functions.php (wp-content -> themes -> «тема» ->functions.php)

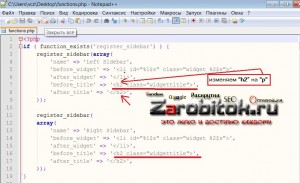
Далее, заходим в functions.php и ищем следующие строки:
'before_title' => ' <h2 class="widgettitle">' 'after_title' => '</h2> |
В них изменяем
<span class="strong">"h2″</span> |
на
<span class="strong">"p"</span> |
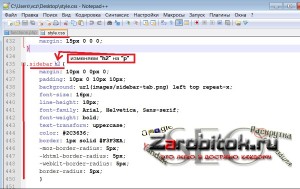
После чего открываем style.css
Находим описание вашего стиля, у меня оно выглядит так: «sidebar h2″ (у вас он может быть другим)
Я ищу в своих стилях sidebar h2 и меняю его на значение «sidebar p»
После всех изменений необходимо залить эти файлы обратно в папку своей темы через FTP, для этого используем программу FileZilla.
Проверяем, визуально все должно отображаться, как было до исправлений.
Вот мы и избавились от лишних тегов h2, которые пагубно влияют на оптимизацию ваших страниц.








 Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге
Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге Криптовалюта карбованец что за монета KRB как манить и где купить
Криптовалюта карбованец что за монета KRB как манить и где купить Как создать кошелёк DOGE для хранения данной криптовалюты
Как создать кошелёк DOGE для хранения данной криптовалюты Адреса NS - сервера для чего они нужны
Адреса NS - сервера для чего они нужны
В functions.php не нашел ничего такого… Не знаю, в каком файле данный код формируется, не понятно.
Доброе время суток Марат! просмотрел вашу тему Division-Wordpress смотрите в файлах (sidebar.php, sidebar_c.php и т.д.) теги н2 там выводятся на прямую, удалите их, а там пропишите новый class в стилях
В том то и дело что я и в этих файлах не нашел вывод H2.
А чем они вообще вредны для сайта?
Здравствуйте. Подскажите пожалуйста. Тег h4 в заголовках виджетов я удалил, а содержание (название статей) в виджетах h3 осталось. Подскажите как их удалить?
Смотрите в файле page и single