
В сегодняшнем посте рассмотрим плагин BBSpoiler для wordpress который делает точную копию всем известного скрипта спойлера ВВ. Используется данный спойлер на многих форумах и фотохостингах. Разумеется WordPress это не форум и не фотохостинг но зачастую и на WordPress приходится использовать спойлер для того чтобы скрыть часть текста или изображения.

Скачать с сайта разработчика
Установка и настройка плагина BBSpoiler
После скачивания плагина приступаем к его установки и активации.
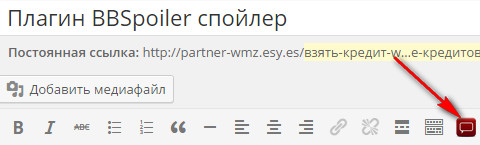
После активации в визуальном редакторе появится иконка

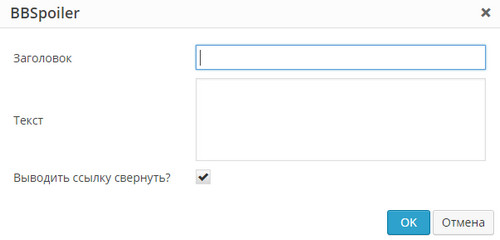
при нажатии на иконку откроется его форма для заполнения

заполняем поля, заголовок и вставляем текст, который будет заключен в спойлере.
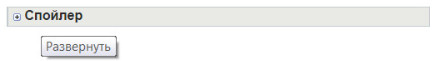
в результате получим:

в развернутом виде:

Также можно немного поправить css данного спойлера чтобы он лучше вписывался в дизайн сайта. Делаем это следующим способом:
заходим в папку плагина plugins/bbspoiler/inc и сохраняем на ПК файл bbspoiler.css (в нем заданны стили и его визуальный вид спойлера).
открываем данный файл в программе NotePad как с ней работать смотрим здесь, и копируем данные стили и вставляем в файл css своей темы, перед каждым значениям добавляем !important пригодится в том случаи если плагин обновится ваши значения не пропадут.
Итак, поехали, спойлер по умолчанию от автора серый. Мы же его немного видоизменим, ниже представлены мои css:
.sp-wrap { background:none repeat scroll 0 0 #F7F7F7 !important; border-color:#0078BF !important; border-style:solid !important; border-width:1px 0 0 5px !important; margin:6px !important; } .sp-head { background:url(images/icon_plus_1.gif) no-repeat scroll left center transparent !important; display:block !important; padding-left:14px !important; } .sp-head.unfolded { background:url(images/icon_minus_1.gif) no-repeat scroll left center transparent !important; display:block !important; padding-left:14px !important; } .sp-body { background: none repeat scroll 0 0 #FFFFFF !important; line-height:20px !important; padding:10px 6px 2px !important; } |
не забудьте про картинки (плюс и мину) их необходимо переместить в папку images своей темы.
В результате у меня получился вот такой спойлер для сайта:

На этом все удачи.






 Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге
Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге Криптовалюта карбованец что за монета KRB как манить и где купить
Криптовалюта карбованец что за монета KRB как манить и где купить Как создать кошелёк DOGE для хранения данной криптовалюты
Как создать кошелёк DOGE для хранения данной криптовалюты Адреса NS - сервера для чего они нужны
Адреса NS - сервера для чего они нужны