
Социальные сети отыгрывают, не малюю роль в продвижении сайта и получения дополнительного трафика (посетителей) на сайт/блог. Учитывая это можно смело сказать, что кнопки социальных сетей должны в обязательном порядке быть на сайте/блоге при чем тематика не имеет значения.
Если вы еще не сменили стандартные кнопки социальных сетей, которыми напичканные темы вордпресса, а желаете их видоизменить или установить нормальные которые отображают числовые значение (сколько посетителей, и с какой соц сети поделилось вашим постом, статьей) тогда смотрим ранее опубликованную статью кнопки социальных сетей.
В этой статье я предоставлю, полностью готовый для использования образец красивых кнопок социальных сейте, а вы уже решите, как вам это применить.
Данные кнопки размешены на сайте сверху справа (googleplus, twitter, youtube, rss).
Как установить красивые кнопки социальных сетей на сайте
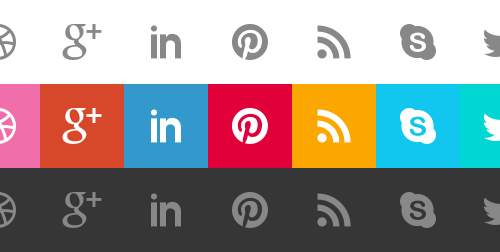
Для того чтобы это реализовать нам понадобится, ниже приведенный рисунок социальных сетей:
Скачиваем (сохраняем) его к себе на ПК, формат доложен быть PNG – это обязательно название не изменять.
После того как сохраните данный рисунок, заливаем его к себе на хост в папку imeg своей темы.
После открываем файл со стилями CSS темы, и вставляем в самый низ ниже приведенные стили:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | ul.spicesocial {float:right;} ul.spicesocial li {float:left;list-style: none outside none;border:none;} ul.spicesocial li a{ background-color: rgba(0, 0, 0, 0); background-image: url('images/social.png'); background-repeat: no-repeat; background-size: auto 96px; border: 0 none; color: #FFF; direction: ltr; display: block; padding: 0 !important; height: 32px !important; overflow: hidden; text-align: left; text-decoration: none; text-indent: -999em; transition: all 0.2s ease 0s; width: 32px;} .ie7 ul.spicesocial li a, .ie8 ul.spicesocial li a{background-image:url('images/social.png' )} ul.spicesocial li.facebook a{ background-position:0 -0px} ul.spicesocial li.googleplus a{ background-position:-96px -0px} ul.spicesocial li.rss a{ background-position:-192px -0px} ul.spicesocial li.twitter a{ background-position:-256px -0px} ul.spicesocial li.youtube a{ background-position:-320px -0px} ul.spicesocial li.facebook a:hover, #sidebar ul.spicesocial li.facebook a:hover{ background-position:0 -32px; opacity: 1 !important;} ul.spicesocial li.googleplus a:hover, #sidebar ul.spicesocial li.googleplus a:hover{ background-position:-96px -32px; opacity: 1 !important;} ul.spicesocial li.rss a:hover, #sidebar ul.spicesocial li.rss a:hover{ background-position:-192px -32px; opacity: 1 !important;} ul.spicesocial li.twitter a:hover, #sidebar ul.spicesocial li.twitter a:hover{ background-position:-256px -32px; opacity: 1 !important;} ul.spicesocial li.youtube a:hover, #sidebar ul.spicesocialwidget li.youtube a:hover{ background-position:-320px -32px; opacity: 1 !important;} |
не забываем сохранить после внесения данных стилей.
Теперь необходимо определиться, где вы их желаете разместить, к примеру: в верхней части сайта, в садбаре или в подвале – это решать только вам. После того как определитесь где должны отображаться данные кнопки соц сетей на сайте, вставляете туда ниже приведенный код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <ul class="spicesocial"> <li class="facebook"> <a rel="nofollow" href="Прописываем свою ссылку на facebook" target="_blank" title="facebook"> </a></li> <li class="googleplus"> <a rel="nofollow" href=" Прописываем свою ссылку на plus.google.com" target="_blank" title="googleplus"> </a></li> <li class="twitter"> <a rel="nofollow" href="Прописываем свою ссылку на twitter.com" target="_blank" title="twitter"> </a></li> <li class="rss"> <a rel="nofollow" href="Прописываем свою ссылку на Rss" target="_blank" title="rss"> </a></li> <li class="youtube"> <a rel="nofollow" href="Прописываем свою ссылку на youtube.com" target="_blank" title="youtube"> </a></li> </ul> |
Здесь необходимо прописать свои адреса социальных сетей. К примеру, youtube укажите адрес своего канала пользователь перейдя по данной соц сети подпишется, а если нажмут на twitter или Rss будут следить за вашими статьями в данных соц сетях.
На этом все! Удачи в реализации, улыбнитесь вас 😆







 Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге
Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге Криптовалюта карбованец что за монета KRB как манить и где купить
Криптовалюта карбованец что за монета KRB как манить и где купить Как создать кошелёк DOGE для хранения данной криптовалюты
Как создать кошелёк DOGE для хранения данной криптовалюты Адреса NS - сервера для чего они нужны
Адреса NS - сервера для чего они нужны
Если я повелся на красивые кнопки, то думаю большинство тоже поведется, главное чтобы они бросались на странице в глаза
Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.