
Данный хак, пригодится, если Вы захотите установить форум у себя на блоге.
Действие 1. Делаем отдельный файл для шаблона страницы.
За просмотр внешнего вида страниц отвечают файлы шаблона темы: page.php, index.php.
Для того чтобы не писать код шаблона самостоятельно, копируем файл page.php и будем его править, переименуем данный файл в vcz.php (или придумайте другое название).
Заходим на FTP-cервер сайта через программу FileZilla, нам нужна наша тема: /public_html (или WWW)/wp-content/themes – здесь находятся все Ваши установленные темы.
Находим файл page.php и копируем его к себе на комп. (с помощью FileZilla просто перенесите его в левое окно в какую-то из папок).
Открываем этот файл через редактор Notepad++ или блокнот, (я бы рекомендовал в дальнейшем пользоваться программой Notepad++) и в самом верху вставляем код:
1 2 3 4 5 | <?php /* Template Name: vcz */ ?> |
строка “Template Name:” необходима, для того чтобы wordpress узнал файл как шаблон, “vcz ” – это название будущего шаблона.
Действие 2. Удаляем сайдбар (sidebar — это боковая колонка).
Sidebars как правило вводится в шаблоне страницы с помощью кода:
1 | <PHP get_sidebar ();?> |
Отыскиваем данную строчку и удаляем ее. Почти что во всех темах она находится в конце кода. В маем случаи у меня их два правый и левый.
Вот и у Вас получилась страница без сайдбара но есть одно но, текст не будет заходить на область удаленного бокового сайдбара. Чтобы это исправить зададим этой странице стили.
Действие 3. Стиль страницы.
Для того чтобы текст воспроизводился на всю ширину, надо изменить его стиль.
Для этого находим строчку:
1 | <div id="content"> |
и меняем ее на:
1 | <div id="contentvcz"> |
Одним действием мы поменяли для блока div стиль с content на contentvcz.
Теперь создаем этот стиль (contentvcz) на сайте.
Действие 4. Создание стиля contentvcz.
Для этого Вам нужно войти в панель управления сайтом и выбрать в левом меню Внешний вид Редактор.
С права в самом низу находим файл style.css и открыть его. (Сделайте копию если, что-то пойдет не так).
Рассмотрим два варианта:
1. создать стиль contentvcz с “нуля”;
Для этого в конец кода файла style.css вставьте:
1 2 3 4 | #contentvcz { padding: 10px 0px 30px 20px; float: left; width: 850px;} |
Рассмотрим, что за что отвечает.
padding – отступ: слева, сверху, справа, снизу.
float — выравнивание: left – слева.
width – ширина страницы (текста): 850px – 850 пикселей.
2. или скопировать имеющийся стиль content, переименовать его в contentvcz и внести изменения – увеличив ширину отображения текста.
У меня он выглядел так:
1 2 3 4 5 | #content { padding: 10px 0px 30px 20px; float: left; width: 585px; overflow: hidden;} |
Копируем и вставляем в конце файла style.css, потом меняем его название на contentvcz, и параметр width:585 px на нужный (у меня 850 px). В общем, получится следующие:
1 2 3 4 5 | #contentvcz { padding: 10px 0px 30px 20px; float: left; width: 850px; overflow: hidden;} |
После изменений нажимаем “Обновить файл”.
Действие 5. Сохраняем файл page.php под другим именем и закачиваем его на сайт.
Теперь сохраняем редактируемый файл, но не как page.php, а как vcz.php
Закачиваем его в папку темы (туда оттудова мы его брали).
Действие 6. Подключаем созданный шаблон vcz.
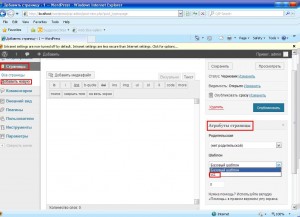
Теперь необходимо выбрать страничку (которую создали).
Переходим в панель управления сайтом и выбираем с лева «Страницы», далее «Добавить новую» справа «Атрибуты страницы» выбираем нашу сделанную страницу.
На этом все удачи.








 Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге
Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге Криптовалюта карбованец что за монета KRB как манить и где купить
Криптовалюта карбованец что за монета KRB как манить и где купить Как создать кошелёк DOGE для хранения данной криптовалюты
Как создать кошелёк DOGE для хранения данной криптовалюты Адреса NS - сервера для чего они нужны
Адреса NS - сервера для чего они нужны
Все понятно и четко. Спасибо
этого нет на странице я уже три дня бегаю по форумам все испробовал форум установил новую страницу с новым шаблоном сделал бар убрал ну растянуть на всю страницу не как помогите пожалуйста очень надо
Доброе время суток! не может быть такого дайте ссылку на сайт. а лучше название вашей темы WP, гляну. Могу сделать за вас но нужен доступ к сайту через FTP.
Не могу понять что у Вас не получается Вы стили не прописали для этой странице. Вот что у меня получилось

не моглибы объяснить что как сейчас сделать по понятнее я мало понемаю в этом , куда какой стиль мне вписать?
ели ели разобрался ели , ели, спасибо вам !
Только пришел с работы вроде бы не плохо сделали
попробуйте изменить стили
здесь — width: 100% в процентах будет растягивать на весь экран монитора.
здравствуйте! сделал все по инструкции этого поста. и вроде все получается, но вылазит такой баг: текст раздвикается, но, белый фон остается неизменным и выглядит не красиво… подскажите, пожалуйста, как это можно исправить!?
Привет!
сори что так поздно, задай стиль или пропиши в тот который ты создал для этой страницы
background:#FFFFFF;цвет задай свой.
спасибо, Андрей, буду пробовать…
Андрей! код background:#FFFFFF; в стиль страницы прописал, но на странице форума появляется второй бэкграунд, то есть позади контента — 2 фона. а вставка кода background:#FFFFFF; вообще ни к чему не привела. возможно ли убрать этот бэкграунд, предусмотренный темой WP? тема, кстати, называется redbel. спасибо!
код стиля этой страницы у меня такой:
#contentforum {
margin-top:105px;
width:690px;
float:left;
}
когда меняю width:690px; на width:1000px; сам форум раздвигается на ширину страницы, а вот белый фон — нет. вот в чем проблема.
Найдено решения, зайдите в файл стилей темы и меняйте стили строка 339 на эти
А у меня форум выходт за пределы страницы,фона,вообще борода.пыталась WIDTH: 850px;} отредактировать,не выходит..
задайте для созданной страницы форума стили
Добрый день Андрей!
Я только осваиваю создание сайта и столкнулась с такой проблемой,а точнее с 5ым пунктом)
Теперь сохраняем редактируемый файл, но не как page.php, а как vcz.php
Закачиваем его в папку темы (туда оттудова мы его брали).
Как его сохранить?)Этот vcz.php
Помогите пожалуйста!
Доброе время суток Натали! . как бы это лучше все Вам объяснить
. как бы это лучше все Вам объяснить  измените все в файле page.php (как описано в статье) только сделайте резервную копию. закройте его и переименуйте вместо page в vcz. Если не получается тогда стучите в скайп.
измените все в файле page.php (как описано в статье) только сделайте резервную копию. закройте его и переименуйте вместо page в vcz. Если не получается тогда стучите в скайп. 
В статье все подробно описано или я ошибаюсь
вроде слепил… НО ТАКОЙ МЕЛКИЙ ШРИФТ….. как исправить то?

как убрать вертикальную линию которая остается
Доброе время суток Дмитрий! для того чтобы ответить на ваш вопрос необходимо видеть файл css темы.
suvline вот моя тема
и что это означает?