
Те, кто начал свою работу с WordPress наверное не раз искал в глобальной паутине ответ на такой вопрос, как сделать страницу главной wordpress или редактировать главную страницу wordpress? В данной статье мы рассмотрим несколько вариантов, как это реализовать.
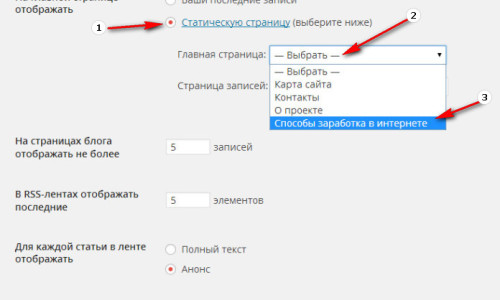
Самый простой вариант это создать новую страницу перейти в консоль админ панели → настройки → чтение и выбрать из пункта статическую страницу которую создали, будет это реализовано как показано на скриншоте
В результате данная страница будет у вас главной на вашем сайте (блоге).
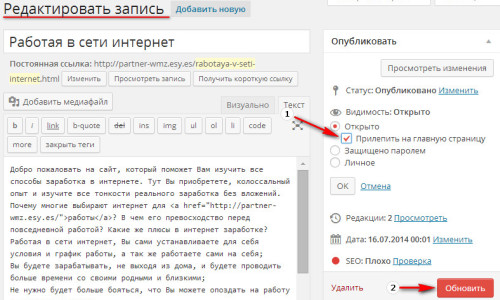
Следующий способ также очень прост, после того как поместите статью для публикации (в этом случаи это должна быть не страница, а запись, здесь будьте внимательными) отмечаете пункт → Прилепить на главную страницу показано на скриншоте
теперь данная запись будет у вас отображаться на главной странице.
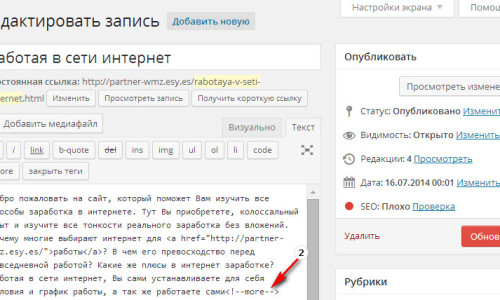
Следующий способ главная страница в wordpress, если вы решили на главной вывести не всю запись, а ее часть (как сделано на моем сайте fin-dolg.ru) тогда можно использовать тег !—more— с помощью него задаем тот текст который будет выводиться на главной странице. Делается это при написании стать, смотрим на скриншот
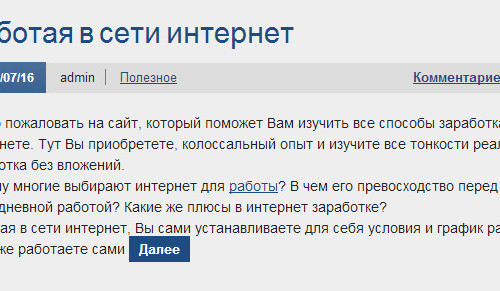
в результате на главной странице буте отображаться текс который находится до тега —more— результат можно просмотреть на изображении ниже
Все отлично, но данный тег необходимо вставлять в статьи с первой вашей публикации если этого не делать или забывать вставлять данный тег то на странице будет выведен полный текст статьи в результате чего может получиться не красиво одна статья обрезанная, а другая отображается полностью.
Главная страница через функцию the_expert
Делаем, так чтобы все статьи отображались одинаково на главной странице с одинаковым количеством текста. Для этого воспользуемся функцией the_expert
Данную функцию необходимо разместить в следующих файлах (index.php — это главная страница, archive.php — это рубрики). Сохраняем данные страницы на компьютере и открываем в редакторе Notepad, находим функцию
1 | <?php the_content |
и вместо нее вставляем
1 | <?php the_excerpt() ?> |
Смотрим на скриншот как это реализовать
Отлично, теперь все статьи на главной странице сайта будут выводиться одинаково. Данное действие проделываем с файлом archive.php.
Главная страница через функцию the_content
В способе будем видоизменять функцию the_content. Чем этот способ лучше? Тем, что он не обрезает изображения и теги в отличии функции the_expert.
Для реализации данного, необходимо скачать на ПК файл темы functions.php и вставить ниже приведенный код в самом низу до знака ?>
1 2 3 4 5 6 7 8 9 10 11 12 13 | function content($limit) { $content = explode(' ', get_the_content(), $limit); if (count($content)>=$limit) { array_pop($content); $content = implode(" ",$content).''; } else { $content = implode(" ",$content); } $content = preg_replace('/\[.+\]/','', $content); $content = apply_filters('the_content', $content); $content = str_replace(']]>', ']]>', $content); return $content; } |
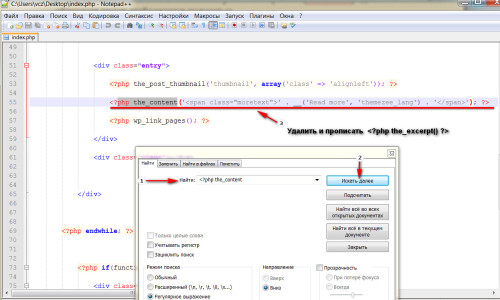
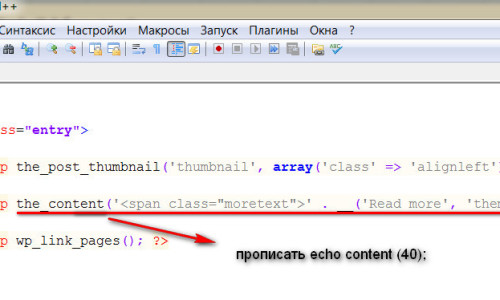
затем открываем файлы (index.php — главна, archive.php — рубрики) и прописываем
1 | echo content (40); |
вместо the_content
— 40 это количество знаков которые будут выводиться
смотрим на скриншот
Также главную страницу можно приукрасить сделать, индивидуальной установить вывод миниатюр в записи, задать стили и т.д.












 Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге
Белорусы в теме - первая белорусская криптовалюта Талер на биржах и майнинге Криптовалюта карбованец что за монета KRB как манить и где купить
Криптовалюта карбованец что за монета KRB как манить и где купить Как создать кошелёк DOGE для хранения данной криптовалюты
Как создать кошелёк DOGE для хранения данной криптовалюты Адреса NS - сервера для чего они нужны
Адреса NS - сервера для чего они нужны